The Woocommerce product page is one of the most important pages in your Woocommerce website. By default, every woocommerce product page design tends to look the same, but the different products in your e-store require unique design depending on its feature and functioning.
Do you want your Woocommmerce product page to grab more visitor’s attention and convert them into paying customers? If yes then its time to create and customize woocommerce product page design for your ecommerce website.
Woocommerce has made it easy for retailers to expand their operations in different countries. Using its user-friendly interface any new beginner can create a fully functioning online store without touching a single bit of code.
With the increase in the number of online shoppers, many ecommerce websites have started to focus on producing product-specific woocomerce product pages with a single goal to achieve. And the best part is that creating a single product page is making the buying process easier and quicker which is directly improving customer experience.
In this article, we will help you to identify how you can create and customize woocommerce page design to attract more visitors. Not only that but we will also help you determine different features that you can add on your product page to make it more effective and efficient.
If you are looking to know th best woocommerce themes for creating an attractive online store for your business then you can check out the article on 21 Best WooCommerce Themes (2020) For Your Ecommerce Website
How to create and customize the Woocommerce product page?

Today if your woocomerce product page design stands out from the crowd then it will surely help you to convert your visitor into paying customers. But for that, you need to have a design that meets customer expectation and encourage them to take the desired action.
From the above statement, we don’t imply that you should focus on adding too many media and other elements. A simple design with all the necessary product widgets is more than enough to create the best woocommerce product design for your shoppers.
Lest dive in and check how you can create and customize the woocommerce product page using the elementor plugin. But before that lest check the prerequisite
Prerequisite
We don’t have to mention that you need to install wordpress before moving to any further step. After installing wordpress, you need to have woocommerce plugins installed and setup. These two are the basic requirements, to build a product page for the online store you need to install and activate elementor plugin.
Elementor comes with a free and paid version both. If you are having a budget then you can opt for Elementor Pro that will cost you $49/year or you can go with a free version with limited features.
There are other page builder plugins that you can use for building your product page. But for now, we are going to Highlight how you can create and customize the woocommerce product page using elementor.
To download the elementor plugin:
- Go to the plugins in the WordPress dashboard
- Click on add new
- In the search box type Elemntor
- Install and activate the elementor plugin in you wordpress dashboard
- After activation, you will find an elementor option appearing in the left side of you wordpress dashboard
To install the Elementor Pro plugin:
Installing elementor pro is a little different from the normal elementor plugin installation. To install elementor in your word[press dashboard first you need to purchase the elementor pro version for their website.
Next, you have to download and upload the ZIP file which you got after purchasing the plugin.
- Go to wordpress dashboard
- Navigate to the plugins section
- Click on add new
- On the top, you will upload plugin option click on that to upload the plugin
- Upload the ZIP file from your desktop and click on install
- To take advantage of the plugin
- You need to validate the plugin before using its feature
After downloading the plugin next you can make use of its feature to customize your website and more importantly build your WordPress product page as well as the landing page.
Tips to create and customize the woocommerce product page using elementor:
Step 1: Select the template for your woocommerce product page
To create a product page for your woocommerce website using elementor
- Login to you WordPress dashboard
- Download and activate the elementor plugin
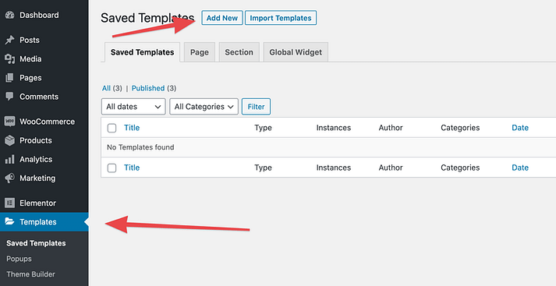
- Go to the Elementor option in the left sidebar of you wordpress dashboard
- Click on Template under elementor option
- Next click on Add New on the top to select the template for you woocommerce product page

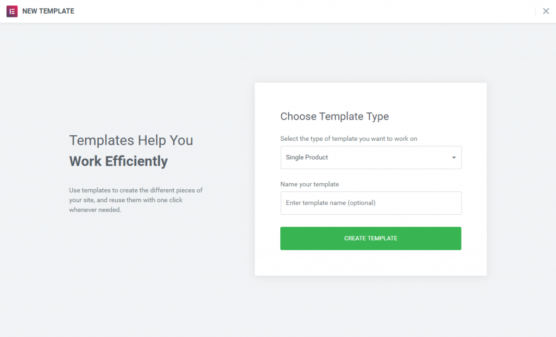
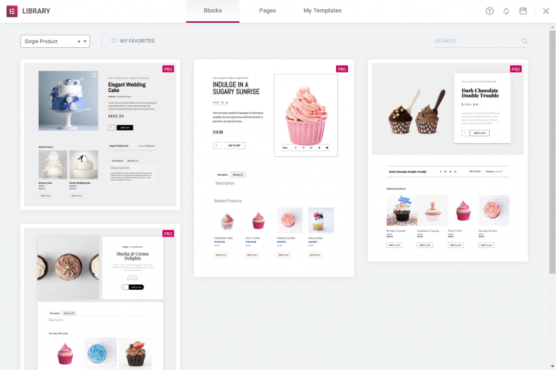
After clicking on add new button, you will be asked to select the type of template you want to work with. You can select the predesigned template for a single product that relates to your product page design idea and the product itself.

(Remember creating a temple from scratch will take a lot of your precious time that’s why we recommend you to customize the pre-made template to get the desired woocommerce product page for your website)

Click on the insert button to begin your page customization process.
Step 2: Customize your pre-built template
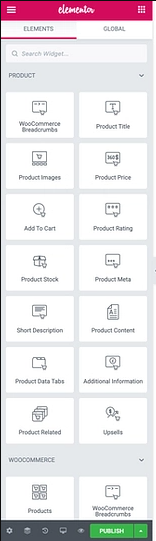
After inserting a template to your canvas next its time to customize your template by adding different elements, logos, and more. Elementor drag and drop feature makes it easy for the site owner to customize the template and remove unwanted products without accessing any code into it.

While customizing pre-built templates you will notice a table with a wide range of customization features offered by elementor. From the left sidebar, you can easily drag and drop the product title, image, price, and other media elements into your product page template. You can easily adjust the position of the element from the canvas.
You can make use of below customization tips while designing your woocommerce product page.
Step 3: Change background-color
It is very obvious that the pre-build template offers you design but not the color that reflects your website or brand. You can make changes to the background color depending on the color scheme used on your website. Not only that but you can also change the font color and different typography seating.
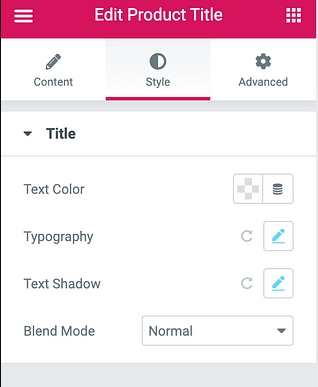
If you want to adjust any block in your template then you can easily do by clicking on the pencil symbol displayed at the top corner of the block.
To edit the block of the page you switch the top to Style. It allows you to style your typography, text-shadow, color, and more. If you want to change your tile color, typography, and more then you can do it from the styling tab.

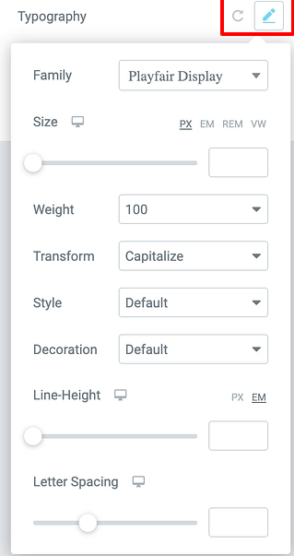
When you click on typography a new box will appear that will allows you to change other parameters of your text. You can use the same process while editing the text in your woocommerce product page. Go through each header and other fonts customize it until you get the design that reflects your brand and website.

Step 4: Customize your product description
Elementor allows you to display your product description in different places. But let’s highlight two of the popular feature that you can use to display product description in your woocommerce product page.
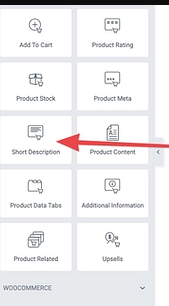
- Short description
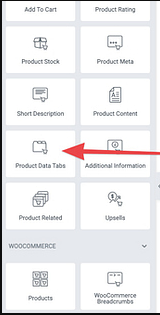
- Product data tabs
If you are looking to add a short description for a single product page then you can do it by selecting the short description from the left sidebar and drop it to the place you want to showcase product short description. (you can make use of the above step to customize the text in your description)

Using the product data tabs you can structure your product description in the form of tabs in your single product page. But make sure your shoppers are easily able to navigate to the product description.

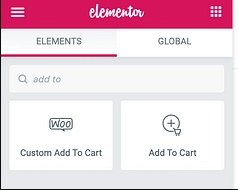
Step 5: Include Add to Cart button
One of the most important CTA of any product page that allows shoppers to add their product into the cart so that they can perform the checkout process. Create and include the “add to cart button” that is easily accessible and visible to the shopper in your woocommerce product page.

In the left sidebar, you will find two options Add to cart option and custom add to cart option. You can experiment with both the option to customize and create the best add to cart button that stands out from the crowd.

Step 6: Add widgets to your product page

If you want to create a product page that offers the best page experience and buying experience then make sure it contains all the product widgets. Below we are listing all the product widgets that you can add in your woocommerce product page.
- Product price widgets
- Short description widgets
- Product rating widgets
- Product image widgets
- WooBreadcrumbs widgets
- Product title widgets
- Product data tabs
- Upsell widgets
- Add to cart widgets
- Product related
You can make use of the above list to enhance your product page by adding different product page widgets.
Step 7: Add product rating option in your product page
Product rating plays a crucial role in encouraging customers to buy the product. But for that, you need to have a rating form, other customers. If you have recently started your woocommerce store then its recommended to remove the product rating tab.
Once you start getting reviews and ratings form the customers then include some form the left side block and customize the product rating tab like the color, size, and more.
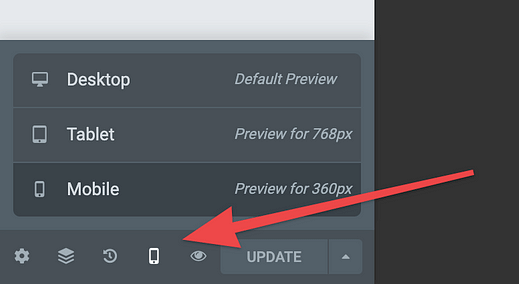
Step 8: Preview the changes in the multiple devices
There is no brainer that today most of the shoppers access online store form their mobile devices. That’s why you need to ensure that your product page is working properly on all devices.
Woocommerce offers a mobile-friendly platform but it is always recommended to test your web page for mobile-friendliness because you are creating a custome template for your website. That’s why it is recommended to test your product page responsiveness on different devices.

On the left side of your bottom page, you will find a mobile symbol click on it to view your product page on different devices. Check how your woocommerce produt page appears on different devices.
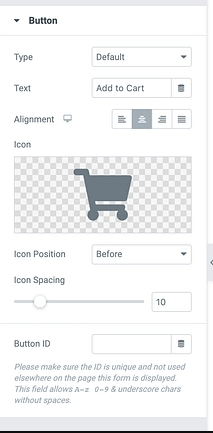
Elementor also offers interesting features thet allows site owners to customize their product specifically different devices. For example, if you want to reduce you add to the cart button for mobile devices then you can do it by clicking on the pencil symbol in the left sidebar of the typography option.
Features to add in woocommerce product page to optimize your conversion rate
Include smart product Page shorting feature
Adding a product shorting feature in your woocommerce store not only helps you to optimize your page experience and but it also makes it easy for the shopper to get the desired product.
If you are familiar with woocommerce functioning then you might be aware that by default products in woocommerce are shorted in the chronological order. That means the first product that you added on the web page will be added at the bottom and recently added product will be displayed at the top.
There are chances thet you firstly added product can bring more value than a recently added product. If you want to optimize your conversion rate then it is important to understand how your store front end appears, whether it is helping users to find their product or not.
Most of the time when a shopper visits an ecommerce site they short product based on
- Recently added product
- Product pricing
- Best selling product
- Product ranting and reviews
If you want to optimize and customize your woocommerce store then it is recommended to make use of product filter as well as a shorting plugin. You can make use of shorting plugin to specify how your shoes can short the product depending on their requirement.
There is a various popular shorting plugin that allows you to add different shorting option depending on your requirement. Using the plugin you can allow your shoppers to short and find the product depending in
- Rating
- Popularity
- Pricing (ascending order)
- Pricing (descending order)
- Default shorting
- And more depending on your requirement
Create the right Information hierarchy
Ecommerce website consists of various product information and arranging them hierarchically makes it easy for the shopper to know more about your product as well as services. Showcasing your product details not only help customer to know about the product but it encourages them to take action on your product page.
For example, if your ecommerce website is having customers across the words then selling policy should comply depending on the regulation of different countries.
You can customize your woocommerce product page in a way that clearly displays that information in a hierarchical manner. Using these features in your woocommerce product page can help you in improving your woocommerce store authenticity, reputation, and trustworthiness.
Below are the points that you can consider to customize your Woocommerce product page:
- Adding Breadcrumbs on the product page makes it easy for shoppers to know how they landed on the product they are viewing. Breadcrumbs make it easy for the custome to get quick access to the category page. If your customer directly landed on your product page then breadcrumbs will help them you explore more about your woocommerce store.
- Add basic product information to allows your shoppers to get in-depth deatils about your product like product title, product pricing, and more. Adding this basic information will also contribute to your SEO efforts as it allows search engine bot to understand the purpose of the page and helps them to rank your web page.
- Adding product description help your customer get better-understanding of the product functioning. It helps your shoppers to explore more about your product and you can make use of description to insert your target keyword to make your website appear in front of the user.
- Arrange your CTAs to make your shopper buying process easier and quicker. Make your CTAS like product color, size, quantity, and add to cart buttons easily accessible to the shopper in your woocommerce product page. Arranging all the CTAs in hierarchal from will encourage your customer to repurchase from you woocomerce store.
- Create Product SKU that is product metadata to provide information about the product in your woocommerce product Page. Product SKU displays information on the product like the color of the product, Size, serial number, and more. Different woocommerce stores having the same product uses different product SKU to make their product unique. For example, a Blue L size Nike T-shirt will have product SKU as “NIK-BLU-L”.
- Include Product Raking and social proof to persuade your customers to make a successful purchase. Adding review, rating, and social proof in your woocommerce product page enhances buying experience and allows the customer to know what other buyers feel after purchasing the product. Including these features on your product page will act as the game changer and will surely help you in optimizing your conversion rate.
- Add ‘You make also like section” in your woocommerce product page to upsell other products that relate to the product on the product page. You can also display a combination of products that are purchased together. For example, if your product page is seeling jeans then you can recommend your shoppers to purchase shoes, shirts, and more. When you make suggestions about a redated product make sure that the product is related to the product on the product page. Displaying new products can drive your shopper away from the product page.
- Enhance your woocommerce product page by adding extra technical features like 3D view and more to grab your shopper’s attention.
Conclusion
Woocommerce has made it easy for all type of business to create fully functioning and conversion-centric ecommerce website using it free and premium features. You can easily add multiple products on the category page to showcase your products.
But if you want to get more impactful and desired results then it is always recommended to create woocommerce product pages specifically for single products. You can make use of the above tips to create a woocommerce product page using elementor.
There are other plugins that can be used to create a product page but we recommend using elementor because of its design flexibility and cost-effectiveness. You can make use of the above steps to make your design live in your woocommerce product page without accessing the code.
You can make use of free templates and customize those templets that meet your site visitor’s expectations. Don’t forget to include the features we have listed in the above paragraphs. Adding those features can enhance your customer buying experience and make your eCommerce product page look more attractive and persuasive.
Frequently Asked Question
1. What makes a great product page?
A product page thet eases customer burying experience and offers all the product details including product review and produt description with less jargon makes a product page best for the user. Create a product page thet makes it easy for the shopper to get details about the product and offers a personal experience to them.
2. How do you create a single product page in woocommerce?
- Navigate to elementor in your wordpress dashboard
- Click on my template
- Next on the top you will find add new click on it to add a new template
- Select the template for your product page
- Start adding widgets in your product page
- Next after adding widgets preview your product page
- After creating your product page template it is recommended to set conditions (whether the design will apply to all page or it is built for a single page)
- Next, you can your product shop page
If you are looking to create a fully responsive and conversion-centric woocommerce store for your business then you can always reach out to our ecommerce website design experts experienced in creating more than 500+ ecommerce websites (using Woocoomerce, Magento and more) for all type of business.
3. How can I imporve my product page?
If you are looking to increase your sales and revenue by improving your product page then you can consider below tips
- Clearlysipley the product description, goal, price, and other aspects
- Make sure your product page is addressing customer concerns
- Use live chat plugins to address customers concern
- Make sure your call to action button is properly highlighted and easily noticeable
- Add product videos on the product page
- Display product image in different angles
- Include real-time purchase history and social proof in your ecommerce page
- Make you upsell and cross-sell when needed
If you are looking to imporve your product page or redesign your current product page then you can reach out to the best e-commerce website design company to craft a conversion-centric product page for your business.