Google has recently announced an upcoming search engine ranking factor that includes “Core Web Vitals”. Toady every user seeks for websites that offer satisfying page experience. Whether you are having a standard or an e-commerce website your web page should fulfill Google page experience criteria like loading speed, mobile-friendliness, and more.
“About Us: SFWP Experts is an award-winning Los Angeles WordPress website design company specialized in offering conversion-centric custom web design services to all sizes of businesses. Our professionals can create highly effective and fully responsive eCommerce as well as a standard website. We at SFWP Experts have a team of content writing and marketing experts, dedicated to delivering high-quality and fact-based content to educate our audience about the latest trends, tools, tips, and more.“
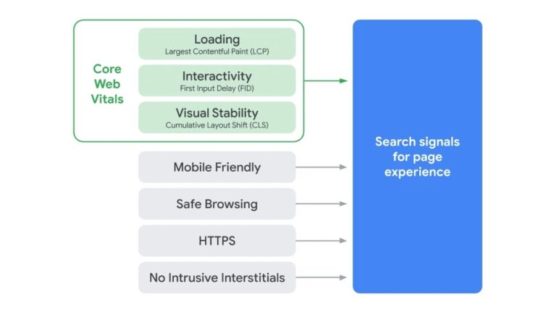
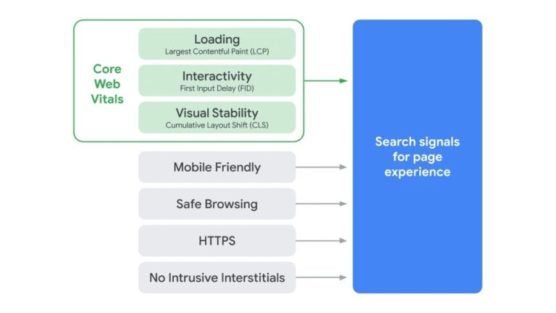
In the coming days, site owners are going to see three major user experience metrics (LCP, FDI, CLS) to directly impact search engine ranking. That means these core web vitals combine with the current user experience metric to offer a more reliable and satisfying page experience to the user.

The user experience metrics are designed to quantify the web page speed, responsiveness, interactivity, and visual stability. Their new ranking signals will be combined with mobile-friendliness, security, and fewer pop-ups to evaluate overall page experience and decide the ranking of a particular web page.
Don’t worry these changes are not going to get published sooner. But the main reason behind rolling out an early algorithm update indicator is to help the site owner prepare for the update. According to Google, the forthcoming web page ranking signal will be called a page experience ranking signal.
In this article, we will be drawing your attention to what is core web vitals and its three major user experience matrics. We will also give you a brief idea about the page experience ranking signals. So let’s dive in and see what you can expect from the upcoming algorithm update.
What are Core Web vitals?
In simple words, Core Web Vitals are related to the speed, visual stability, and responsiveness of a web page. It acts as the subset of web vitals that are already used and measured by various site owners. Core web vitals are basically metric used to quantify and improve the page experience for the user.
Earlier it was difficult for Google to discern the metric that tells how users interact with web pages. Different web vitals were used but it was difficult to recognize the exact measure. Until google started using core web vital metrics (LCP, FID, CLS) to perceive the first impression of a user while accessing a web page. These Core Web Vitals offer a holistic picture of how users interact with a web page.
So let’s dive in a see what is LCP, FID, and CLS and why you should consider it while optimizing your web page.
What is LCP?
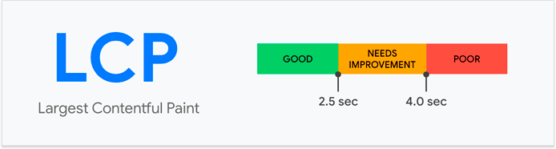
Larget Contentful paint (LCP) is the metric that answers google how fast does the elements (text/image/video/GIFs) of your web page load and visible to users. Earlier there were few metrics like First Contentful Paint, First Meaningful Paint, SpeedIndex that were used to capture the loading speed of the initial paid but every matric had some limitations and complexation.

Compared to other loading experience metric LCP (Larget Contentful paint) is much more effective in offering quantified results. Google considers 2.5-second and fewer LCP measurements to be faster and 4.0 second and more to be slower (as shown in the picture). Google tools like Chrome user experience report, PageSpeed Insight and Search console can give you a clear picture of your web page LCP.
If we talk about how to improve your load speed? Then there are various components and elements through which you can reduce the LCP. Your server response time, javascript, CSS, and client-side rendering can help you to improve your load speed undoubtedly.
What is FID?
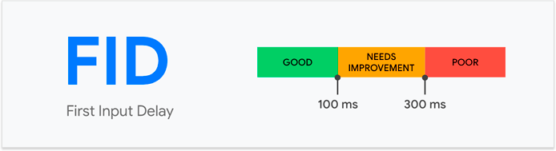
First Input Delay (FID) one of the important metrics that tell the time takes by a web page to become interactive. It determines the web page responsiveness and how fast a web page can paint pixels and respond to the user’s request (click on a button, link and more).

To offer optimized user experience your site should have First Input Delay (FID) of less than 100 seconds. FID is a core web vital metric that requires real users and can only be measured in the fields. First Input Delay of a web page can not be measured in the lab but total blocking time (TBT) correlates with FID and it can be quantified in the lab. Remember TBT reports large values.
Most of the time text content in the website becomes visible but other elements like images, videos and more take time to load that makes your web page partially interactive. To check your FID you can make use of tools like Chrome user experience report, PageSpeed Insight, Search console, and firebase performance monitoring.
What is CLS?
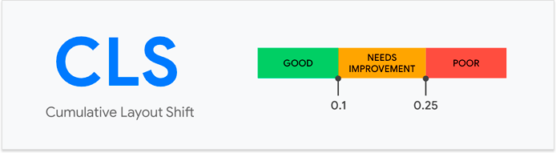
Cumulative Layout Shift (CLS) is a core web vital metric that quantifies the unpredicted layout shift occurring in a web page. These layout shifts (also known as content jank) cause movement in the content even after the page is fully loaded.

You might have comes across unexpected pop-ups, images, and more appearing while interacting with the web page. This type of interaction annoys users. Sometimes they click on the wrong button or links due to these layout shifts.
CLS gauges the visual stability of a web page. And it is calculated by the multiplying share of the screen shifted unpredictably (layout shift fraction = impact fraction * distance fraction). The ideas CLS vital metric is quantified less than 0.1
Page Experience Signal
The page experience signal is all about how your website visitor understands and interacts with your web pages. Improving your page experience will automatically enhance your user experience across different browsers and devices.

There is no doubt that Google is focused on improving user experience and the same expectation they have from every website. If your visitors are enjoying surfing your website then Google will not hesitate to recommend your website to other users.
That’s why Google is considering core web vitals as ranking factors. Combining the core web vital with existing page experience signals google is helping site owners to craft a web page that engages more users.
While updating site owners about upcoming page experience signals Google stated that “ They are merging the signals obtained from Core web Vital with their existing page experiences signals like safe-browsing, mobile-friendliness, HTTPs security and intrusive interstitial guidelines to offer enhances and optimized version of page experience to the user.
Using Core web vitals google measures web page usability, its load time, interactivity, and checks for unnecessary pop-ups or shift that occurs while loading a content page(google knows that these pops annoy users and they abandon the website).
If your web page is crafted depending on the google page experience metric guideline and offering a high-quality experience to the user then Google will consider your efforts and recommend your website to other visitors by placing it higher on the search engine result page.
Content relevancy to the keyword and the page is still effective and in the future, we don’t think it’s going anywhere. However, you will see changes in AMP and mobile-friendliness of a web page as most of the users are shifting to mobile devices. Google is putting all the efforts into optimizing page experience for mobile devices.
How to measure the core web vital?
An enhanced page experience allows users to interact and engage with your web page whereas bad page experience prevents them from accessing the information present on the website.

Optimizing your web pages for speed, interactivity, responsiveness and visual stability (metric of Core Web Vitals) improves your page experience and allows google to consider your website while ranking.
In particular, there are no specific tools for measuring and evaluating the page experience. However, you can quantify the core web vitals using different tools offered by Google like:
- PageSpeed Insight
- Search Console
- Chrome UX report
- Lighthouse
- Chrome DevTools
- And many more
If you are looking to measure other page experience signal then you can do it by using below tips
- Safe Browsing: Make use of console to know the security issues ( check security issues report)
- HTTPS: In the domain section before GHTTP you can find a lock symbol that indicates your website is HTTPS secures
- Mobile Friendliness: Make use of different tools (mobile-friendly test) to check your web page mobile-friendliness.
- Intrusive Interstitial Guidelines: To get in-depth detail about what it is and how it works check the details here. ‘
Earlier we have said that these algorithm updates are not going to roll out sooner so in future you may expect a dedicated extension or plugin to measure and evaluate Core Web Vitals.
What is the Importance of Core Web Vitals for your website SEO?
One of the most anticipated questions What will be the importance of Core Web Vitals for SEO? As we have mentioned earlier, the page experience signal will be the key performer in the upcoming update. Content relevancy to website, keyword relevancy to search intent, page authority, domain authority, and more will continue to be the ranking factor. But other than that your web pages speed, responsiveness, visual stability, and interactivity will play a major role in optimizing your website ranking.
The main aim of implementing the core web vital is to optimize and enhance page experience. Largest Contentful paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS) these three web vitals help Google to measure how fast, responsive, and interactive your web pages are. If we look at the weight of each vital then LCP has 25%, FID or TBT 25%, and compared to the other two CLS is less important with a total weight of 5%. In the near future, we can expect changes in the weight of each vitals mainly the CLS.
How Core web vital will evolve in the future?
In 2021 when Google rolls out core web vital update there is no doubt that search engine ranking of many websites will be affected. Mainly the websites that have too many pop-ups on their web pages. Because the main aim of the Core Web Vital update is to enhance page experience for users and visitors.
As we know it’s going to release in 2021 so there isn’t any buzz about the upcoming update. But by the end of this year, Core Web Vital will be the major ranking signal for website and web pages. Every website will get a 6-month prior notice about these updates and changes with in-depth detail about the requirements.
It is for sure that Core Web Vitals will remove AMP requirements for the top story features (card block displayed in the form of a carousel at the beginning of the SERP) as mentioned in the google webmaster blog. Earlier they were criticized for not extending AMP requirements for top stories and pre-rendering.
In the future, we can expect a core web vital updates to include other page experience metrics than the aforementioned metrics. There have been talks around saying that Core Web Vital will focus on improving the page smoothness for gifs and videos, page interaction, and more.