As we have already stepped into 2021, every website and business must be looking to know what’s trending in the web design industry? Not to mention but every year the web design trends get updated and sometimes the new ones are introduced. Like in 2020 dark mode, artistic illustration, breaking typography, and more were trending. Many websites looked forward to it by adopting it in their website design (mainly the dark mode feature grabbed many eyes).
2020 was the year where most of the business saw lots of ups and downs. Some of them even closed their doors for future business. But with the beginning of 2021, most of the things have started to get back on track and it’s time for every business to move forward and look into some of the top and unique web design trends that can help them to grab more customers and create a strong online presence with a goal to recover from the losses.
Keeping that in mind our highly experienced website design professionals have created this article that highlights some of the top and unique website design trends that every website and site owner should know in 2021 to make their website design more effective, adaptive and persuasive.
Table Of Content:
- An overview of web design trends
- Top Web Design Trends To Follow In 2021
- Conclusion
- Frequently Asked Question
An overview of the Web design Trends
When you design or redesign a website every designer and site owner should remember that they get one single chance to wow their website visitors. If your website is able to create the best and positive first impression then it becomes easy for you to convert them into paying customers. With less to no effort, you can encourage them to perform the desired action. The design of your website plays a crucial role in making and breaking your online existence.
Today the web is crowded with lots of options and you should be in a position to separate your website so that it grabs your potential customer’s attention. The design you offer should be able to engage your site visitors and encourage them to explore more about your product and services. This way your site visitor will be consuming more content and becoming more familiar with your business functioning.
Once your site visitors start trusting your website then they will be converted from paying customers to loyal customers. Regardless of the industry, every site owner wants to offer the best experience but for that, you need to know and follow the latest website design trends. The pandemic has made many businesses realize the importance of having an appealing and updated website design. That is the reason why they look to hire an experinced wordpress web design company that can help them to create a website design keeping the latest web design trend in consideration.
2020 was the year when most of the people shifted to the online platforms and users started spending more time accessing different websites as no one was allowed to move out of their houses. After a pandemic, every business is expecting a change in their potential customer behavior and when it comes to accessing the website design then users have become savvier. That Is the reason why websites from different industries need to follow the web design trends so that your potential customer stays with you instead of looking at your competitor’s website.

2021 is the year when the website will be getting more savvy users and to meet their demand it’s essential for every website to offer the best experience to their site visitors. Your goal should be to offer a user-friendly, aesthetically pleasing website that comes with all the information that encourages your site visitors to perform the desired action.
By keeping an eye on web design trends you are not only offering an updated design but also giving your potential customers a reason on why they should select your business over others. The 2021 web design trend is more about the updates than aspiring new trends. keeping these trends in consideration will help you to make your website more accessible and improve your website conversion.
In the coming paragraphs, we have highlighted a comprehensive list of some of the popular and adaptable web design trends to follow in 2021. The web design trends that you will notice are the extension of what most experienced and popular web designers predicted in 2021. So, without further ado let’s take a look at some of the popular and unique web design trends to follow in 2021.
Top Web Design Trends To Follow In 2021

1. Parallax Scroll Animation
The web design industry has witnessed popularity in various web-based animations from micro-interaction to particle background. As web animation is getting more compound with things like separation of the element in the web page, into the foreground and also in the background extreme creating parallax effects.
The parallax scroll effect is not a newly introduced trend and it has been in the website design trend for years. But in 2021 we can expect more websites to adopt parallax scrolling animation for creating attractive and engaging website design. Parallax is nothing but the optical illusion that occurs when the object close to the viewer moves after the object in greater distance away from the viewer.
We as a human see the type of effects in everyday life mainly when viewing the passing scenery while driving. In short, users encounter parallax in their day-to-day life seeing that web designers started to use the same parallax effect in web design. Animation has always been a popular feature and it helps in turning the UI into much more than simple scrolling. Parallax scroll animation is one of them.
Adding too many effects or movements in the parallax can confuse your site visitors making your website design confusing. Sometimes adding too much movement becomes harmful for people suffering from problems like vestibular disorder. If you wonder why then the illusion and movement of the elements can offer a sense of dizziness which will result in the user abandoning your website design.
So below we are highlighting some tips that you can consider to make the parallax effect helpful instead of harming:
- Make sure the parallax effect you are sung doesn’t distract the user from consuming the important information
- Minimize the parallax effect if it is troubling users to complete the desired task
- Make sure the number of parallax effects is brought down to a minimum or else it can increase the bounce rate on your website.
- Restrict the parallax effect in the smaller area of the screen. So that it makes your website design more attractive instead of doing harm to people.
- You can also offer an option where users can turn off the parallax effect if needed
When it comes to implementing the parallax effect in the website then it’s always recommended to keep the movement small so that users are able to engage with it. Remember it’s not important that you need to place the parallax animation across the screen. Sometimes placing it in a small portion of your page can make it more effective.
If you are someone looking to know more about parallax animation and how you can make your website more effective then you can consult with our highly experienced website design professionals to create a more effective, attractive, and conversion-centric website design.
2. Asymmetric layout

The asymmetric layout is not a new web design trend but due to the result, it offers every website is encouraged to use this trend in their website. The layout of your website helps in forming the structure of the visual element. Symmetry layout always defaults and flourish on stability and order whereas the asymmetrical layout ensures that your website makes sense. That is the reason why it’s said the web design work will never turn its back on asymmetry.
In 2020 we saw a huge growth in the use of asymmetrical layout and it grabbed many users’ attention. The increase in the use of asymmetric layouts forced us to include it in the 2021 web design trend. In 2021 as well we will be seeing many websites adopting asymmetrical layout mailing for designing the digital product.
The reason why it is widely adopted by various websites is that the results of using asymmetric layout are more dynamic, daring and also offers freedom to designers. Apart from that with the increase in the usage of split-screen most of the websites have already started to use asymmetric layouts with whitespace and overlaps.
There is one common misconception among the designers is that the asymmetric layout lacks balance and is more synonymous. That is the reason why they hesitate to adopt an asymmetric layout, but in reality, every website can have a visual balance with an asymmetrical layout regardless of symmetry. So we recommend getting discouraged with these types of misconceptions.
With the help of an asymmetric layout, you can make your website design more attractive and dynamic. Not only that but it also adds professionalism to your website and mobile apps. The asymmetric layout can also help in achieving visual harmony by imaging the weight of the elements on your web page.
The reason why the asymmetrical layout grabbed so many eyes is that it helps brands and businesses to emphasize their brand message, CAT’s, and most importantly professionalism. Apart from that many ecommerce websites have started to adopt grid and asymmetric layouts to highlight their products with the goal to drive more conversion. There are a lot of advantages of using the asymmetric layout as it can help you to separate your website from the crowd.
So you can always plan to use an asymmetric layout for your website design. If you need any further help related to asymmetric layout then you can always reach out to a highly experienced WordPress web design company for your website.
3. Retro Fonts
From the title, you can easily analyze what we are going to discuss in the coming paragraphs. Next in the list of best web design trends 2021, we have included another unique trend adopted by many websites called “Retro Fonts”. Not to mention but we are living in a time where people have already started to adopt old things and many of them have become the trending factor.
The web design industry is nowhere left behind, the retro fonts have started to gain site owner’s attention and many websites have already started to implement them in their web design. Not because the designer feels the website will look good because of the retro font, but the user who will visit your website will feel more connected with these types of fonts. After all, you are creating a website from them.
Websites using vintage typography haven’t performed well in grabbing user attention but the throwback typography has revived after it started gaining people’s attention. Many websites have started to see the retro frons as a mixture of old and new trends. Instead of making the website look rotten and cliche, the retro fonts rejuvenate the website design and also bring new life into the traditional bold fonts. Big bold typography is still used by the various websites so we can say it’s not outdated, but the mixture of both can make the font look cool and offers a modern spin to the style while keeping legibility as the first priority.
4. Big & Bold Typography
As mentioned above, retro fonts have started to grab the website’s attention but the big bold typography will never run out of the trend. The big and blog typography not only enhances the design but also makes the font clear enough to read. Well, it’s a new trend but the way it is widely adopted and accepted by websites, we don’t see it going out of trend in the near future. Using big and blog typography in the hero of your web page and in the parts of your website helps you to grab site visitor attention.
Not only that but big and bold typography has all the potential to highlight the brand message, convey brand personality, and also offer a reason on how your web page is helpful. Keeping a balance between making the text too big and using small text will make your web page more interactive and accessible. But for that, you need to ensure that it delivers a strong value proposition.
Using the big bold typography might help you to make your customers curious about understanding the purpose of the message. But if the message doesn’t have any purpose then all your efforts can go in vain. The typography you use in your website will help you in achieving two different goals: delivering a brand message and grabbing more visitor’s eyes. Using the proper fonts and placing them in the right place will surely help youtube make your website more impactful. You Can also make use of the tools to create and select an attractive format for your website and mobile apps.
Or you can consult with an experienced website design company to help you create a website design that creates a strong online presence along with driving more traffic and conversions.
5. Three Dimensional Design (3D)

After the arrival of higher resolution screws, the three-dimensional or 3D design has started to grab website attention. The 3D design was introduced long back but in recent years websites have started to use it in their pages to offer a better and optimized user experience. Earlier websites used to think that 3D design acts as a distraction that drives users away from taking action. Soon they realized that it helps in making your website design look more attractive and persuasive.
While integrating 3D design you need to ensure that it creates a nice sense of harmony and makes your web page more engaging. Many websites started adopting Three-dimensional design in the year 2020 and after the increase in popularity and usage, 2021 is the year where we can expect many websites to adopt 3D design and use it on different pages. Using the 3d design in the hero or the banner of your website can engage the user right from the beginning and also encourages them to scroll down to explore more about your website and business.
Including 3d design in your website can be a time-consuming process and you may need the help of an experienced WordPress web design company compared to a 2D design. But once it is embedded then it will help you to engage more site visitors. And it’s worth spending each penny on hiring a professional to implement the design because it will help you to generate 3X ROI.
Mainly after the increase in the use of AR and VR apps, 3D design is widely adopted by many websites. Even ecommerce websites have started to use 3D design to advertise their product and services. The 360-degree product view offered by the ecommerce website encourages the visitor to get a better understanding of the product which results in converting them into paying customers. In the coming year, we can say that 3D design will become an important factor for conversion mainly in the ecommerce industry.
6. Augmented reality (AR)
with the increase in the use of multimedia, we can’t forget the amazing experience using Augmented Reality (AR). Today AR is something that is helping many brands and businesses to make their design more accessible. Mainly after the introduction of new technologies like WEBXR API and other software made by Wayfair technologies has made it possible for everyone to implement augmented reality.
Mainly top companies like Jeep are already making use of AR to give the user a feel of how the cart looks from inside and outside. If you’re someone looking to step into a car dealership then AR will be an important factor for spreading awareness and making people excited about the car. Apart from the retail giants like IKEA is also making use of AR to offer a better understanding of how the furniture will look in the customer living room.
These types of web designers help you to spread awareness about your brand, make your business look professional, and make users realize that you care for them. Offering AR experience to your potential customer helps you to sell your product and encourages the site visitor to become your potential customers.
In the coming years, we can expect that Augmented reality (AR) will become the top UI design trend. Mainly websites across the web are already making use of it and in the future, we can expect more to join this trend. Some of the leading giants like Apple and Google have already introduced their augmented reality development platforms, ARCore, and more to help users feel the same physical world on the digital platforms.
7. Gaussian blur effect
The gaussian blur effect is another web design trend that you can consider in 2021. Yes, it’s not a new trend but in recent years it started gaining attention from various businesses and websites as it helps in offering soft focus to images and other elements on your web page. The Gaussian blur effect has been around for a while and helps in offering depth to the flat design. If your website contains some interesting illustrations or copies then this particular effect can help you to enhance the appearance as it works perfectly as the partial background.
When the background has blurred the content over it can grab more eyes and engage more audience. Mainly when it is combined with the minimalist design then the gaussian blur effect makes sure that your site visitor gets a pleasant and calm experience while scrolling your web design. There are some of the websites that are using the Gaussian blur effect right from the beginning of their homepage, instead of the hero image. It’s all about the value it brings to your website. If your site visitors are satisfied then it will automatically optimize your website user experience.
If you are looking to create a website design that grabs your site visitor’s eye and encourages them to take the final action then it’s recommended to partner with an experienced website design company that can help you to create an attractive and conversion-centric website design that meets your potential customer’s expectations.
8. Offering Multimedia experience
Video and text are some of the common multimedia elements that most website design uses. Earlier adding too many multimedia elements were never recommended because of the slow internet speed. But with the world shifting to faster internet speed websites should look to offer the best multimedia web experience to their users. Including text, video, audio, and other visuals can make your website design more attractive and rich user experience.
So now you must be wondering how multimedia experience can help you to improve your website design and experience. Below we are going to list points on how multimedia elements can be used in the website:
- When it comes to combining motion and audio then it always recommends prioritizing simplicity. Adding too much can distract your site visitors and other users with cognitive disorders.
- Instead of sticking to single multimedia, we recommend making use of various media format to make your website content more accessible
- When you include multimedia elements like video and audio then make sure you also add the transcript and closed caption for all types of multimedia this way you will be making it accessible to every user.
- Make sure your image include the alt text and other complex infographics includes longer descriptive text
- Don’t add an autoplay function for video and audio as it can frustrate users which can lead to a bad user experience and higher bounce rate.
Placing multimedia elements properly can help you to make your web page more interactive because users also prefer to engage with video content or audio content over text. Remember the simple and attractive multimedia elements have more engagement rate. You can also make use of video content in the background but make sure the site visitor has all the right to pause and play the video. Apart from that, you can also experiment with multimedia experience as it can work in different areas in different ways.
9. Digital/Hand-drawn Cartoon Illustrations

Earlier website design used to be all about text, image, and other graphic elements. Not to mention but web design has evolved and web designers have started to experiment with different web design trends with a goal to produce a design that relates to people on a more personal level. Using digital/hand-drawn cartoon illustrations in your website design as well as in your mobile app can help you to make it more relatable.
In recent years, cartoon illustration has gained popularity and will continue to transform the website design industry. Using cartoon illustration you can deliver your brand and business message and also highlight the features of the product and services offered by your business and brand.
Including these types of illustrations in your website design helps you to grab your site visitor’s eye and make the design more effective and engaging. The Digital/Hand-drawn Cartoon Illustrations also offers a natural and human-centric feel that relates to your site visitors and persuades them to explore more about your business and product. Adding some kind of motion to your illustration can make it more engaging.
2021 is the year where the website will be looking more towards animated text, motion pictures, and more. During the pandemic, people have spent more time scrolling through various websites and now they are more familiar with these types of illustrations and designs. So if your website contains these illustrations it will encourage your site visitors to explore more about your website and business. Or they will shift to your competitor’s website without any hesitation.
This particular trend may not be suitable for every niche website but you can always experiment with the design to check its effectiveness. Or you can also consult with an experienced website design company to help you create the most effective and rejuvenating design that relates to your potential customer’s expectation and also encourages them to take action.
10. Visual Storytelling

You must have heard of the term storytelling but when it comes to website design we call it “Scrollytelling”. It is nothing but visual storytelling that helps in defining your brand and helps in making your website memorable. When a site visitor starts scrolling your website design, instead of just displaying random elements and text, your website design should narrate a story about your brand, product, and your professionalism.
Many website designers have started to adopt this designer that tells a story through a web experience. Yes, the scrollytelling falls under the UX trend but the UI designers can equally contribute their expertise to create a better web experience by offering a proper story about the brand and product.
Visual storytelling plays a crucial role in digital product design as it can help you to deliver your product information and features more effectively. Today many websites use visual storytelling in their landing page to grab the attention of visitors but many websites have already started to adopt it into their main website.
Here are some of the best practices for visual storytelling:
- Try to reduce the motion to the small area of your website
- Allows your site visitor to have full control over the playback controls like the play, pause, stop motions
- Make sure the elements you are embedding for visual storytelling helps in emphasizing the strong then confusing the site visitor
If you are getting your website built by a reputed and experienced WordPress website design company then you don’t have to worry about it because they perform in-depth research to understand and adrift the best trends that will work for your website design in your niche.
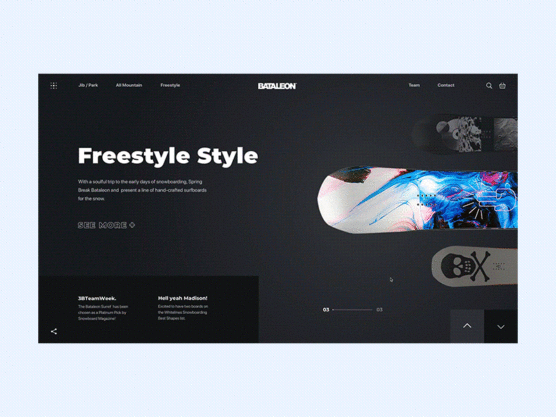
11. Dark Mode
The dark mode is not a new trend but the reason why we are including it in the list of best website trends 2021 because many websites around (leaving the giants) are still in the process of including the dark mode feature. By the end of 2021, we can expect the dark mode feature will turn into a must-have feature that will help in enhancing the user experience.
Today more and more people are engaging with the website offering dark mode features and because of that their expectation is also rising. The dark mode feature makes the content more engaging and that is the reason why more and more designers are embracing the dark mode feature. The black background offers the best dark backdrop and makes the design and other elements pop from the screen.
Today more and more users are accessing the website design from mobile devices and dark mode is considered the best feature that can help you to engage your mobile visitors. In the near future your web design strategy will ask you to implement the dark mode feature, so why not now? Embedding this particle feature in your website design will help you to engage your visitors right from the and when your competitor will plan to implement the dark mode you will be having a good customer base already making use of the partial feature.
There are multiple ways through which you can ask users to switch to dark mode either you can give them the option in the seating or on the top right corner of your web page or mobile app. Apart from that, you can also make it adaptable to the browser that means if any of your users are using chrome in dark mode then your website will adapt to the same environment. You can also get in touch with an experienced website design company that can help to embed this feature on your website.
Conclusion
By now you must be aware of some of the best website design trends that you can adopt in 2021 to make your website more effective, engaging, and converting. All the web design trends mentioned above might work well with every website but you can always plan to check its effectiveness. Using these trends in your website will help you in making your design more user-centric.
Once your potential customer starts finding your website design more engaging and relevant then they will never hesitate to perform the desired action and turn into paying customers. Before you implement any of these trends in your website design it’s recommended to conduct deep down research so that you can get an idea of whether it will work for your website or not.
You can also go through your industry leader or your competitor’s website to check whether they are making use of these designs or not. Because they are the ones that help you to identify the mistakes that you avoid with website design as well as marketing. Or you can consult with a reputed and experienced WordPress website design company that can help you to create a researched-based website design strategy that drives more traffic and conversion on your website.
Frequently Asked Question:
1. Why is web design important?
Today web design is one of the important aspects that helps brands and businesses in identifying how their potential customers look at their product/services and most important the whole business. The website design acts as the front door of your business, if you are failing to create a positive experience then your potential customer will never hesitate to look for another website or your competitor’s business.
Or we can say the impression you create will decide whether your site visitor will interact with your website design and explore more about your business or bounce back. If a user is given only a few minutes to consume content then they always prefer to go with the beautifully designed website than an unappealing and confusing website design. So below we are listing some points in why website design is essential for your business:
- Helps you to set first impression (to create a positive impact in your site visitors mind)
- Helps in building trust among your audience
- Helps customers to analyze the service toward them.
- Make your search engine optimization strategy more effective and fruitful
Creating a web design by your owner can never help you to drive the desired results until there is the involvement of professionals. That is the reason why we recommend you to hire the award-winning website design company that can bring their expertise and knowledge together to help you create a design that not only drives traffic but also encourages your potential customers to take action on your website.
2. Why is it important for businesses to redesign their website?
Gone are those days when site visitors used to adjust any type of design and experience offered by a website. But now when people started to spend more time accessing the internet, it has become essential for you to offer an optimized design and experience to your potential customers.
Failing to offer the best experience can have serious consequences like a user abandoning your website, writing a negative review about your website, and most importantly abandoning your website and never returning back to it. But wait there is a solution for it, yes getting your website redesigned by a reputed and experienced website design company. Here are some reasons why you should plan to redesign your website?
- Your navigation might be confusing
- Failing to generate leads for your website
- Getting more bounce rate
- The design is outdated and your site visitors are complaining about it ‘
- Website is slow (even after putting efforts you are unable to improve the speed)
- Having an unresponsive website design (design not optimized for mobile devices)
- Codes are not well written making it difficult for search engine bot to scroll your website
- The website not supporting a content marketing strategy
- And many more
Redesigning a website is important but instead of doing it on your own, it’s always recommended to take the help of an experienced WordPress website design company that can create a research-based website design that drives more traffic and encourages your site visitor to perform the desired action.
3. What are the qualities of a good website design?
Today every business is aware of the fact that website design is important but many site owners look to know how to make a good website design? Below we are highlighting some important tips on what makes a good website design:
- Well design and fully functioning website
- Optimized user experience
- Highly responsive across all the devices and screens
- Contain fresh and quality content
- The design of your offer should be accessible
- Clear and attractive Call to action button (CTA’s)
- Should be optimized for search
Most of the time users creating a website by themselves fail to create a website that reflects the point mentioned above, that is the reason why it’s always recommended to take the help of an experienced website design company to create an attractive and conversion-centric website design for your business.
4. What makes a good design for the website?
There are various factors that decide whether the website design you are offering is good for your target market or not. Typography, consistency, color, simplicity, and imagery are among some of the things that contribute toward making website design more appealing and engaging. When it comes to selecting the color and typography website owners should pay special attention so that it makes the website design more interactive. Having a well-designed website for your business can contribute toward building trust with your audience and guide visitors to take action. Apart from the above, there are 5 important elements that of website design:
- Usability of your website
- Content you offer
- Aesthetic
- User Interaction
- Visibility
Paying close attention to these web design elements while creating your website can help you in the product more effectively and conversion-centric. But most of the time the website design created by the business fails to have some of these elements that is the reason why its recommended to partner with an experienced WordPress website design company that can help you to create a research-based design that meets your potential customer expectation and encourages them to take action.
References:
https://dribbble.com/virgilpana
https://dribbble.com/virgilpana
https://dribbble.com/virgilpana
https://dribbble.com/virgilpana
https://dribbble.com/virgilpana