Conversion Rate is considered one of the essential metrics that help businesses to decide how their website and business are performing. Or we can say it helps in measuring the success of your business. But the conversion rate metric is dependent on various factors, one among them is “Website design”. The web design you create an offer to your audience will decide whether users will convert after landing on your website or not.

Your business might be working with a highly experienced SEO agency and WordPress website design company that can optimize your website and makes it rank on the top on the search engine result page. But after a user lands on your website the conversion part is very much dependent on the type of web design you offer. A poorly designed website will never encourage site visitors to perform the desired action.
On the other hand, if you are offering a research-based website design that relates to your potential customer’s expectations then it will help you to improve your conversion rate. There are other website design tips to improve conversion rates.
If you are scrolling the internet to find the same then you have landed on the right article where we are going to highlight some of the best website design tips that can be considered to improve your website conversion rate. Apart from that, we are also going to highlight some of the best elements of website design.
Table Of Content:
- An Overview of how website design can improve conversion rate?
- What are the key components of a good website design?
- Website Design Tips To Improve Conversion Rate
- Conclusion
- Frequently Asked Questions
An Overview of how website design can improve conversion rate?
When it comes to defining the success of any website and business then there are various numbers and metrics involved like the sales revenue, acquisition rate, profit margin, and other analytical metrics. So the question comes down to how a website can define the success of its business.
Well, today the website focuses on bringing more traffic to their website and converting them into paying customers. That is the reason why you planned to open a business and create a website, so the conversion rate is one of the metrics that can help you to define how your website and business are performing among the audience. If your website is driving a sufficient amount of traffic but failing to convert them then that’s some serious matter you should look into.

Most of the time things like slow loading website speed, bad visuals, product placement, and more give rise to a low conversion rate. But the website design you create and offer can also be one of the important factors that can make and break your website conversion rate. Remember the interaction between your business and potential customers is very much dependent on the modern website design you offer.
Today most of the marketer keep website design aside thinking that a good and result-driven marketing strategy can help the business to create an effective online presence, that is true. But when it comes to converting your site visitors into paying customers you may fail. Yes, the website design you create might be appealing but if you see from a user point of view you might come across various problems that are keeping site visitors away from performing the desired action.
Having a result-driven marketing strategy can help your website and business in many ways but the website design you offer will decide whether users will convert after landing on your web page or not. Whether it’s a mobile device, tablet, or desktop your website design will matter everywhere. Trends like voice search, dark mode, and more are among the popular web design trends that are getting used by various websites to offer a better web experience which will result in better conversion.
So if you want your site visitor to stick around and perform the desired action then it’s essential for you to deliver the real value by creating and offering the best design. Below we have listed some of the website design tips that you can consider to improve your website conversion rate. If you are planning to redesign your website then make sure to check our blog on Website Redesign Guide: How to Redesign A Website In 2021?
What are the key components of a good website design?
Before we start highlighting some of the best website designs that you should consider to improve conversion rate. We would like to list the elements of a good website design. When it comes to website design every designer and business may take a different approach but when it comes to creating the checklist of items and concepts then most of the things are common in different lists. In short, the design, concept, and approach may differ but the key element of almost every website design is very much similar. So, below we are going to list some of the key elements of website design:

1. Visual Appearance
When it comes to website design the overall look matters the most and considered one of the crucial parts of web design. It decides your site visitors’ first reaction after landing on your website. Remember the first impression is always critical because it decides whether users will stay and engage with your website content and pages or not. After landing on your website within a few seconds, users form their opinion.
So you need to ensure that the appearance of the website should grab user attention. The website you offer should be simple, clean, intuitive, and most importantly accessible. Make use of plenty of white space while creating your website, this way you will be giving plenty of room between visuals which will automatically enhance your website’s appearance and make it look more organized.
Things like the visuals, graphics, text, and more ensure that your website represents your business will. While placing elements you need to make sure that it is placed in the proper visual hierarchy. Whether your website is following an F-pattern or Z-pattern you can arrange the visual in a way that grabs user attention. The goal should be to make your website design visually appealing with sufficient space, proper navigation, and better user interaction.
2. Color scheme
One of the important components of website design that can separate your website from your competitors and make your website memorable is the color scheme you use for your website. When it comes to engaging with the content and other visual users always look for comfort and the color you use inside your website can decide where the user will shoe intent is engaging with them or not. By looking at the color scheme users also form the decision whether they should explore more about your website and business or not.
So before selecting the color scheme for your website we recommend you pay close attention to things like your brand and industry, along with your target audience demographics. This way you will be making the color selection process painless. The goal should be to select colors that grab as many eyes and encourage site visitors to take action. Colors like deep blue and green show professionalism whereas the black and white display vibrancy of the business image.
Apart from looking at your brand and industry, we recommend analyzing your reader’s expectations as well. Most of the K-6 children expect bright colors where partners of a newborn baby might expect soft colors. Teens and young adults might like bold colors and grownups like grandparents might look for more soft. So your website might get different types of visitors so that’s why it’s recommended to analyze your target audience demographics and make the color scheme based on the data.
3. Typography
When it comes to selecting the component of a good website design then the typography you use in your website plays a cruel role in making your website more interactive. The same data from industry and demographics can be used to determine what type of will work best to communicate your message. Depending on the industry and persona the typography you use inside your website may vary.
While selecting the typography you need to look at your website’s overall design so that it is balanced well and rejuvenated the readers. Arial and times new roman is considered one of the most frequently used fonts by different websites. But we always recommend looking for something different and interesting so that users are able to engage with the content more effectively. The text you select for your header as well as inside the body should be easily readable.
You can make use of complimentary fonts in the header or accent, but make sure the user is easily able to read the text. And also add sufficient contrast between the text and also in the web page background so that your text is easily readable. Typography is an essential component of website design that is the reason why we recommend you to get help from an experienced website design company that can help you to create the most converting website design for your business.
4. Navigation
The navigation of your website is one of the crucial aspects of website design where you don’t have to be very creative but should focus on making it as interactive as possible. Most of the websites fall into the trap of playing out with the navigation like adding animated hover effects, other multi-tiered subnavs, and more. These types of effects do not enhance your website design, instead confuses your site visitors. That is the reason why it’s said to go with the traditional navigation design.
The navigation you create for your website can be displayed in the header as well as in the footer and should redirect the user to the right page where they wish to land on your website. With the introduction of the hamburger menu, most of the website asks whether they should use the hamburger menu in their website or not. Well, the hamburger menu is represented in three horizontal lines and allows you to save a lot of space that goes into displaying the menus.
If you are looking to know more about modern website navigation menu then make sure to check our blog on 7 Types of Modern Navigation Menus For Effective Website Design
Make sure the navigation menu you create and offer is easy to navigate. To optimize your website navigation you can add the “Back to top” button that takes the user back on the top of the menu. And don’t ignore the menu display in the website footer. Users are habituated to accessing the different websites as they are aware that other menus are displayed at the bottom of the page. So you can make use of the footer to display other important pages on your website.
Looking to improve your website navigation if yes then make sure to check our blog on Website Navigation Guide: Improve Your Website navigation Using Proven Tips In 2021
5. Content
Once you are done with visual appearance, color scheme, typeface, and other elements next comes the important part that is filling your website with high-quality content. It is another important part of a good website design that helps your website to highlight its purpose and rank on the top of the search engine result pages. The content you publish on your website helps people to find the answer to their problem, trust your website & business, and most importantly helps in highlighting your expertise in the industry.
You can’t expect a random site visitor to believe you just by looking at the design you offer. The website copy you create and offer helps the user to trust your website. But for that, you need to produce some quality content that solves user problems and should be easily readable and digestible. Apart from that, the content you produce helps search engines to identify the purpose of the website design and rank for particular keywords in the search engine. So when you create the content for your website make sure it helps users as well as search engine bots.
6. Mobile friendly
More and more people are shifting to mobile devices. You need to make your website mobile-friendly. So that your website is able to drive mobile traffic on your website. In late 2016 mobile traffic overtake desktop traffic, so you can’t afford to lose your potential customer who might be searching for your business on mobile devices. Yes, it might not be a component of website design but you can’t ignore making your website mobile-friendly. By making your website mobile-friendly you will be able to rank your web pages on the top of the search engine result page. Google has already introduced mobile index first so if you want your website to stay at the top in the mobile search then it’s essential to make your web pages mobile-friendly.
By now you must be aware of some of the important components of a good website design. Next, we are going to highlight some of the best website design tips that you can consider to improve your website conversion rate.
Website Design Tips To Improve Conversion Rate

1. Limiting decisions to improve conversion
When it comes to website design then most of the business prefers to add more navigation menus, content and visuals in their website. Remember the more elements you add to your website design the decision-making time will automatically increase. Wonder how then here is a theory that you consider while creating the website design. You must have heard of one of the popular theories of hicks law that states the time it takes for any person to make a decision is directly proportional to the number of choices they have.
If you think it in terms of website design then the more choices you offer to your audience the decision will also start increasing. So when it comes to planning how you can reduce the number of choices you can start with a navigation bar. Yes, most ecommerce websites commit a mistake by offering a number of choices in the navigation menu. If you are offering too many links to choose from then there are higher chances that your potential audience will be getting lost and sometimes they lose interest in scrolling through your website.
So to limit the decision you can start by identifying the other important decision that your site visitor has to make on your website by pressing navigation links. Users after landing on your website might look to decide whether they need to use the navigation bar or scroll the page. The are other important decision that your site visitors might make after landing on your website like
- Whether they should take action on the gated content or not
- Skimming the headlines of different blog post to check which to read
- Deciding whether they should leave a comment or not
- Share the post or other important element on social media or not
- Selecting between making the final product purchase, reading different product reviews, browsing more products, and more.
Well in reality all the above are just the basic decision that your site visitor might take after landing on your website. There might be other important decisions that your prospects are expected to take after landing on your website. Yes, it’s true that all these are crucial aspects of your website but you need to cut down things that are making users think too much before making decisions. You can dive in deeper to understand the user behavior on your website because a small cut down can make a major difference.
If you are hiring an experienced wordpress web design company to develop your business website then you don’t have to worry about it because their planning process includes limiting decisions and being more specific for better conversion.
2. Keep the branding consistent
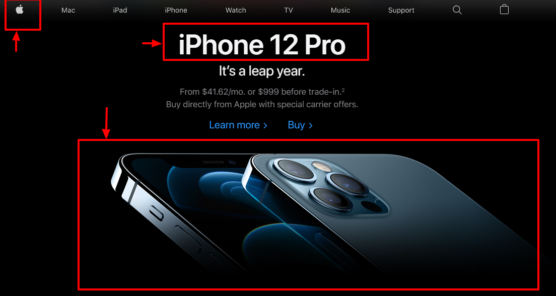
The website design and branding are very much related to each other, which most of the market fails to understand. Or we can say they fail to understand how branding in the website designs can help in getting more conversion. When it comes to keeping the branding consistent in the website design top companies like Apple ensure whether its design or the tool most things are consistent on different pages.
Now you might be thinking the logo used inside the website can help in keeping branding consistent. Well, it not only about logos but the elements, design, and tools used inside your website conveys the brand value. For example, if you land on the apple website then you might find things like the logo are placed in the traditional place but it’s not too overwhelming and oversized. Apart from that, you may find the headline along with a subhead that dines what the brand is trying to convey, and lastly the product photo.

These types of pages create less distraction and convey the brand values with the right message. When it comes to creating a website design your brand should be able to tell a story to your site visitor in the right way. Because sometimes small mistakes can create the wrong feeling about your brand which results in less conversion. So before you get started with the website design we recommend deciding the story you want to convey.
When it comes to creating a website design that conveys the brand value and stormy then we always recommend getting it developed by an experienced website design company who can bring their years of experience in creating a highly converting and revenue-generating website for your business.
3. Make Use Of Rule Of Third
If you belong to the photography industry or have a hobby in photography then you must have heard of the term rule of third. It is one of the most popular principles in the photography industry and also applies to the web design industry. When it comes to creating a website that converts then the user experience and how site visitors engage with your website play a crucial role in conversion. By using the rule of thirds you can divide the image or the web page into thirds using two horizontal lines and two vertical lines placed evenly spaced.
The intersection point between the line is considered as the point where most of the eyes drift or we can it’s a place of interest that grabs more user attention. When you place an element on the intersection point then there are high chances that it will grab more users’ eyes. So you can display your web page’s most important elements like CTA’s on that point to get site visitors to focus. But make sure you don’t disturb the whole design instead plan it in a way that makes the rest of your web design flow naturally.
When we say important elements then you can plan to display elements that can help you to boost your website conversion. Apart from CTA’s you can also plan to display the testimonials as it can encourage users to perform the desired action. Many websites around are using this particular technique to drive more conversions on their website. Whether it’s one frame or the overall website design you can make use of the rule of the third to improve your website conversion rate.
If you need further assistance related to how to apply the rule of third in your website design and improve your website conversion then we recommend you to consult with an experienced WordPress website design company for your website and business.
4. Make Use Of Negative Space
When it comes to website design negative space is referred to as whitespace. The negative space is the blank space on your web page whereas the positive space contains the elements. If you are already running a website then you must be aware of the importance of white space on how it can help you to grab more visitors’ eyes and encourage them to take action.
Whether it’s CTA’s, images, or other elements offering a breathing space between two elements enhances the appearance of the website design. If you are grouping too many elements close together then you are overwhelming your site visitor and asking them to leave your website. Today you will find many websites on the internet having a cluttered web design.
Not to get confused but the negative space does not just refer to the white space between the large elements inside your websites like the space between your website header and content. But it’s also about the space between the sidebar and the visual as well as text content, space between smaller elements like a line of text, paragraphs, letters, and more. So when it comes to negative space you need to consider every small element present on your website.
This way you will be able to keep your website content easily scannable which will help you in getting a better conversion. When designing your website we recommend making use of proper margins, padding, and using sufficient space between images, copy, and other elements. So below we are going to highlight some of the points for better negative spacing:
- If your website contains smaller fonts then we recommend making use of more space between letters.
- Make sure the line height (the space above and below text) is around 150% of the font size.
- Apart from that, you can leave sufficient space between two lines with small fonts
- You can break the large paragraphs into smaller paragraphs with sufficient space
- Make sure the larger element inside your website also contains enough space so that it grabs users attention
Remember the negative space inside your website plays a crucial role when it comes to converting people. So we recommend you consult with an experienced website design company that can help you to create an attractive and conversion-centric website design for your business.
5. Value Simplicity For Better Conversion
Today most websites think adding more and more visual elements can help in getting a better conversion. But in reality, people like to interact with a more simple and clean website design that helps them to engage with the content and other visuals more effectively. You can consider the same apple website example, where they make use of text and visuals both but the placement of both the elements is done in a more strategic way that makes the website simple and attractive.
Whether you are operating an ecommerce website or a business website the simplicity of your design will influence the conversion. After a visitor lands on your website, they look for a visual focal point and how they can navigate around your website easily. Mainly if your website is getting traffic from mobile devices then the design you offer should be easily accessible. If your website contains too many navigation menus and visuals then it will become difficult for them to access each one of them from their fingers.
That is the reason why we said the simplicity of your website design can play a crucial role in driving more conversion. So when you start creating your website we recommend creating a plan that allows you to identify how you can make the website simpler for your audience. Remember using fewer visuals is not only the solution for a simple but the text you use inside your website, color, navigation menu and more make the website design simple.

Most of the websites might plan to limit the option for a clean and simple website but you need to go beyond that. The goal should be to create an overall design that is uncluttered and reduces distraction. If you are bombarding your site visitor with lots of information and visuals then it will not only create a bad impression about your website but there are high chances of losing them. So when it comes to creating a website design we recommended you focus more on simplicity for better conversion.
6. Make use of optimized images (compress them)
Image optimization might be an SEO process but it helps your website in converting users as well. The speed of your website plays a crucial role in deciding whether a user will stay on your website and perform the desired action or bounce from your website to a competitor’s website. The ideal load time is considered between 3-4 seconds if your website takes more than that you might end up losing them. Well, the website speed varies depending on the industry from email.
For example, the finance industry should have a load time between 8.3 sec whereas the media and entertainment industry should have a load time between 8-9 seconds. So the website load time is different depending on the industry as well as the country. But your main goal should be to optimize your website speed for better conversion.
That is the reason why it’s said when it comes to website page speed than every second counts. Even a difference of 1 or 2 seconds can drive users away from your website. So we recommend finding various ways through which you can reduce the page load time speed. One among them is compressing website images as much as possible. Yes, the visuals and images you add to your website can damage the website’s speed. Mostly if you are uploading videos or any audio file directly to your website then it can directly affect your website speed.
That is the reason why we recommend finding a different solution like uploading the video and audio file to the third-party website and pasting the shareable link on your web page. In the same way, you can compress all the images seen on your website so that your website loads faster. Most of the time larger files do not open property and give rise to bounce rate. If you are using wordpress then you don’t have to worry about compressing images individually. As you can make use of plugins like SMUSH to compress all the images. If your website contains too many images then you can shift to the pro version of the plugin.
If you are looking to know the best wordpress plugin that can select for your wordpress website then make sure to check our blog on 15 Best WordPress Plugins Every User Must Be Using In 2021
7. Take Advantage Of Colors & Contrast
As we have mentioned earlier a color scheme is one of the most crucial parts of a good website design. People that are creating a website by themselves often overlook spending time on selecting the right color for their website. But the color of your website can help in improving the site usability and also helps in delivering the right message to your audience. The color you use inside your website can evoke your site visitor’s emotions and also encourages them to perform the desired action.
That is the reason why it’s said to spend more time selecting the right color for your website. The color you select should be able to evoke your site visitor’s emotions. You can start by selecting a set of colors that reflects your brand and collect it in the pintrest dashboard. Then you can make use of tools like adobe color wheel and upload the image so that it helps you to create the right scheme based on the color present in the picture. Or you can also take the help of an experienced WordPress web design company to assist you with the color schemes.
Once you are done selecting the right color scheme for your website next you can look into the contrast which plays a crucial role when it comes to conversion.
With the help of contrast, you can keep your important elements like the CTA’s button, headline, images, text, and more stand out from the crowd. If you want these elements to grab the user’s eye then it’s recommended to make the color of the element in high contrast with the background. For example white or light color in the background of the text and solid dark blue and black color on the text and CTA button.
So the color and contrast both play a crucial role in website-designed user conversion. A navy blue background with orange text and a call to action button might grab many eyes. In the same way, their different color combination when combined with contrast can help you to improve the website conversion.
But remember understanding the color psychology is not in everyone’s hands. That is the reason why we recommend you to consult with an experienced website design professional that can help you to create a conversion-centric website design for your business with help of the right set of colors for your website design.
8. Make use of the right patten
You must have heard that today users prefer skimming over reading every small part of your website. When it comes to skimming then the F pattern and Z pattern are the most popular pattern used by websites to make their content skimmable. Among them, the F pattern is most preferred by users that means when a user browses the internet they follow A pattern to skim the content. So if you are looking to improve your website conversion then it’s essential for you to highlight those important points within the pattern.
If we talk in-depth about how people skim in the F pattern then they start from left to right at the top of the screen or you can say the first line of the content. After scanning the first line or top screen then they shift to the second line and as the move downward the right portion starts getting less attention. That is the reason why it’s called the “F pattern”, so the last right portion of the page gets less visibility.
Now you might be wondering how it can boost conversion? So now you know how user scan your web page so you can take the advantage of users behavior by displaying important elements of your website in the top right corner and then as you move downward you can start placing the important elements in the left like the call to action button and if your website consists of elements that are less important than you can shift them to the right bottom. This way you will be highlighting the important element without disturbing the overall layout.
For example, you can easily place the important or the main call to action button on the left-hand side of the page. If your page containing things like cookie policy or any other information that should be present on your website but is less relevant or important for your site visitor then we recommended you to shift it at the button right corner where people are less likely to check
If you need further assistance related to how you can make your website design more converting then we recommend you to consult with an experienced website design company to create a website that relates to your potential audience and offer them a reason on why they should take action on your website.
9. Make use of breadcrumbs
Your website might contain a bunch of pages and all the pages may rank for different keywords. That means there are higher chances that your potential audience might land directly on your products skipping all the other pages on your website. So even if visitors land on any of your web pages they will look to know whether they are in your web pages. Breadcrumbs can help them to identify their location.
The breadcrumbs in your website act as the sign that indicates where the current page fault in website design. Well adding breadcrumbs cannot suddenly help you to improve your website conversion but it will play a major role in enhancing the website conversion. If your site visitors are able to interact with your website easily then it will encourage them to perform the desired action and adding breadcrumbs to your website makes it possible for them.
Mainly if you are running an ecommerce website then you can’t afford to compromise with the breadcrumbs as it will help them to navigate to the previous. Most of the time users get lost in the ecommerce website with hundreds of categories and product pages. This way you end up losing them, so to avoid that it is always recommended to add the breadcrumbs in your website design for better conversion.
10. Add more faces in your website design for better conversion
Remember the website design you create and offer to your audience should grab their attention and encourage them to take action. When a user lands on your website they should get a sense of trust and confidence which can be achieved by adding a human face to your website design. When the user sees a human face it grabs their attention and offers a sense of trust which helps them to connect with the website design.
So if you are looking to improve your conversion then it’s recommended to include a face in your web page, article page, testimonials, landing page, and more. Simply displaying testimonials in the text version can grab user attention but will never encourage them to read the whole testimonials whereas displaying a face in the testimonials can make a difference. The same goes for the landing page or the opt-in page you create for your website.
You can add the face of people working with your company by getting a photoshoot done or you can also make use of stock photos that come with different faces that you can use on your website. There are other solutions like hiring a model and more. The reason why most clothing brands make use of a face instead of directly displaying the picture of the clothes is that when people see a person wearing the cloth they start relating with the image which results in conversion.
So if you are looking for website design tips that can help you to improve the conversion rate then we recommend you making use of face in your website design. Or you can also consult with an experienced WordPress website design company that can help you to create a conversation-centric website design strategy for your business.
10. Make use of High-Quality Images
When it comes to website conversion then the images you add to your website design have some important role to play in conversion. The images you add not only help you make your website appealing but also delivers a strong message that allows users to connect with your website design. That is the reason why it’s said the images you add to your website have the option to boost as well as drag down your website conversion rate.
If you are looking to encourage your site visitors to take action on your website then it’s recommended to collect and display high-quality images on your website. Most of the websites fall into the trap of using lifeless stock photos in the website design which you should strictly prohibit if you are looking to improve conversion. Using these types of irrelevant photos can drag down the interaction rate whereas adding compelling design can help your blog post, as well as the website, get more views.
Instead of using dull and boring images, we recommend you collect some of the high-quality images that offer a positive and personalized experience to your audience. If you have conducted target audience research then depending on their behavior you can select the images that relate to them. Or you can also consult with an experienced website design company to create an attractive and conversion-centric website design that relates to your potential client’s behavior.
11. Use elements familiar to site visitors
During the pandemic, people have visited a number of websites so they have become familiar or we can say habituated to accessing similar types of elements like the CTA button, navigation menu. So you can make use of the familiarity to your advantage. When a site visitor lands on your website they expect a certain thing to be similar. For example, if you are running an ecommerce website then the “Add to Cart” button or “Buy Now” button is among the elements they will expect from your website.
Experimenting or being creative with these elements can confuse your site visitor and that is when you may end up losing your site visitor. CTA’s are something that most of the websites experiment with but we recommend being limited with the color and the placement. So that site visitors are easily able to identify what action they have to perform after landing on your website.
Conclusion
By now you must be aware of different website design pricing pals that can help you to improve your conversion rate. Remember your goal should be to create a website that enhances user experience and allows the site visitor to interact with your website design more effectively. SO while creating the design you can ask multiple questions like does your website have too many navigation links? Is there sufficient negative space present on your website or not? And whether your website contains faces or not?
Knowing the answer to these questions will easily make you realize where you need to make changes to your website to improve your website conversion. Most of these chases might sound monitor and can be done for your side. But if you still fail to improve your website conversion then we recommend you to consult with an experienced WordPress website design company. Getting access to their years of experience will help you to enhance your website design with a goal to improve your website traffic and conversion.
Frequently Asked Questions:
What does a conversion rate mean?
The conversion rate is one of the important metrics that help businesses to get a better understanding of how their products and services are performed among the target audience. And also helps in understanding how many users perform desired action after landing on your website. The conversion rate is obtained by dividing the total number of conversions by the total number of visitors to your website. For example, if your website is getting 500 visitors in a month and among them, 100 people take action on your website then the conversion rate would be 100 devices by 500.
What is a good conversion rate?
The good conversion rate differs depending on the industry but a conversion rate above 10% is considered to be good for websites and businesses. If you are able to achieve the average conversion rate then your website design and marketing strategy are on the right and you can go ahead with doing more experiments with the target to improve your conversion rate.
How can I increase my mobile conversion rate?
Website and business often ask how they can improve their mobile conversion rate, below we are going to highlight some of the points that you can consider to improve your mobile conversion rate:
- Make your CTA easily accessible from fingers
- Add a table of content to your blogs
- Ask your site visitor to offer their email without forcing or disturbing them
- Add elements that guide your site visitor on how they can access your website
- Make use of high-quality images in your website that is accessible from phone
- Don’t distract your site visitors by adding too many elements to your website design
- Make use of psychological triggers
If you need further assistance related to how you can improve your mobile website conversion then we recommend you to consult with an award-winning WordPress website design company that can help you with optimizing your mobile website design for better conversion.